这个博客使用hexo框架,代码及所有内容都托管在Github上,然后通过Vercel的serverless服务自动构建。每次在Github.dev上写完新文章(或者修改),Vercel会自动重新构建然后发布。为了提高国内的访问速度,我还套上了国内CDN(虽然vercel本身自带CDN能力,但是国内速度不理想)。一直用的很好。
最近一次发布新博客文章,突然报错。检查一番发现,原来是Vercel不再支持低版本的node.js导致的。(目前Vercel支持Node.js 16.x及18.x)
我使用的这个hexo 主题Minos,因为时间太过久远(原作者也早已停止更新),只能使用低版本的node.js(14.x)。
经过种种尝试及考虑,决定从Vercel迁移到Netlify。Netlify功能及使用与Vercel大同小异。这里主要记录下套上国内CDN的技术细节,每次在这个问题上都要思考实验很久。
同Vercel一样,除了提供一个免费的二级域名,Netlify也能绑定自己的域名。同时支持重定向(能自动将 jiangyu.org 重定向到 www.jiangyu.org ,反过来也行),支持https(可以上传自己的证书,也能使用其免费提供的Let’s Encrypt certificate证书),同时自带CDN能力。
以上是背景细节。我的需求是因其自带的CDN能力,国内访问时效果很差,想替换成国内的CDN服务。
Netlify提供多种绑定域名解析的方式,DNS,A记录,cname。把域名添加到Netlify(先不解析),将 www.jiangyu.org 设置成主域名,这样会自动将 jiangyu.org 重定向到 www.jiangyu.org 。
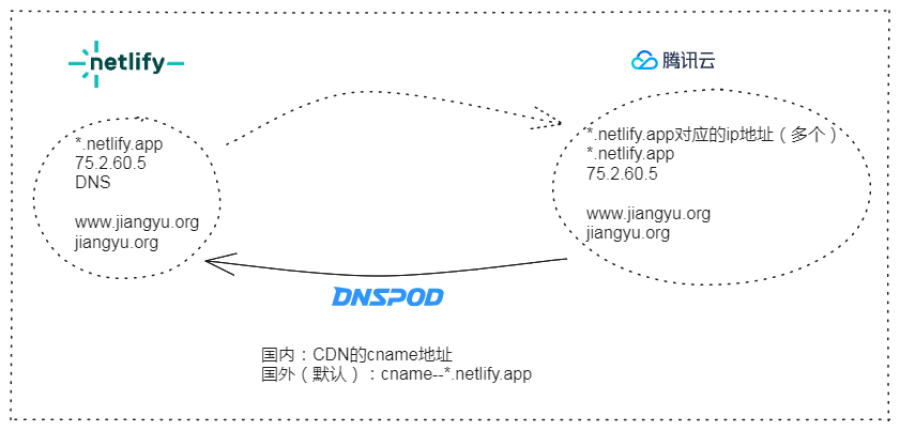
在CDN服务商的控制面板,分别添加 www.jiangyu.org 和 jiangyu.org 两个加速域名服务。源站填写Netlify提供的负载均衡IP–75.2.60.5,二级域名以及通过ping二级域名得到的IP地址(因为Netlify默认自带CDN,此IP会有多个)。因为开启了https,所以源站端口均填写443。jiangyu.org 因为重定向了,CDN加速服务里开启回源跟随301/302。
我使用的dnspod解析域名,可以将国内国外分开解析。国内将@及www域名分别cname到CDN服务商给出的地址。国外(默认)cname到Netlify提供的二级域名(*.netlify.app)。这样国外访问者仍能使用Netlify自带的CDN能力。
最后等待所有设置生效即可。


评论